What is Lightning Web Component?
Now you can build Lightning Components using two programming models: Lightning Web Components and the original Aura components.
Lightning web components are custom HTML elements that are built using HTML and modern javascript. It is easier to handle all the components and easy to maintain. It works fast as compared to older Aura components because it uses the latest web stack and ECMAScript7.
Though you can design your own UI using CSS and HTML it also provides LDS i.e. Lightning Design Systems out of the box which makes it easier and faster to develop components.

A component to get weather information of a location entered.
Create a Lightning Web Component:
Before we start, you should have the following things’ setup in order to start the development of the component.
- Visual Studio Code
- Salesforce CLI
- Developer org
- Salesforce’s extension pack for VS Code
Steps to create a Project:
- Open command palette using view>Command Palette or Ctrl+shift+p.
- Select SFDX. Create Project with Manifest.

- Select Standard.

- Enter the name of your project or press enter for default.

Start coding:
We have successfully created the project, now we are going to create a lightning web component and start working on it.
- Open command palette.
- Select Create Lightning Web Component.

- Enter the name of your component and press enter.

Structure of LWC:
It consists of three main files. They are .html, .js and .xml. All the HTML goes to .html and all the logic for rendering and operations for Apex are done in .js file.
The .xml file is just the configuration file that is used to provide information about where the component should be visible and the title etc.
HTML:
We are just making a basic LWC in which we will show some text on a card.

JS:
No need to change anything in .js file since we are just showing the text in the component.
XML:
We need to set isExposed to true and also specify the target where we want this component to be visible. In this case it is lightning__RecordPage.

Deploy:
In order to deploy, open your command palette and click on Deploy Source to Org.
Adding the component to a Record Page:
- Go to a page of a Record page of a particular Object where you want your component to be visible.
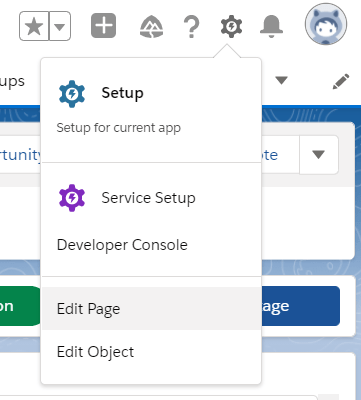
- Click on the Settings icon on the top right of the page and select Edit Page.

- In the builder, search for your component in the Custom section on the left side of the page.

- Drag and drop the component to your desired location and click on save.

- Go back to the page and the component will be visible.


Associate Software Engineer at CloudVandana Solutions







